


A inscrição em seu evento a partir de seu site será sempre realizada através do widget de inscrições, no qual seus participantes irão visualizar a chamada para a aquisição do ingresso e terão acesso as demais instruções e para que este widget esteja dentro de sua identidade, você poderá personalizá-lo* e até mesmo gerar um código para utilizá-lo fora da plataforma. Quer saber como? É só permanecer na leitura deste artigo!
*A personalização será disponibilizada de acordo com as liberações de seu plano. Você pode verificar os planos e cada uma de suas funcionalidades clicando aqui.
Primeiramente, você deverá acessar o menu Subscribe, submenu Widget de Inscrições:

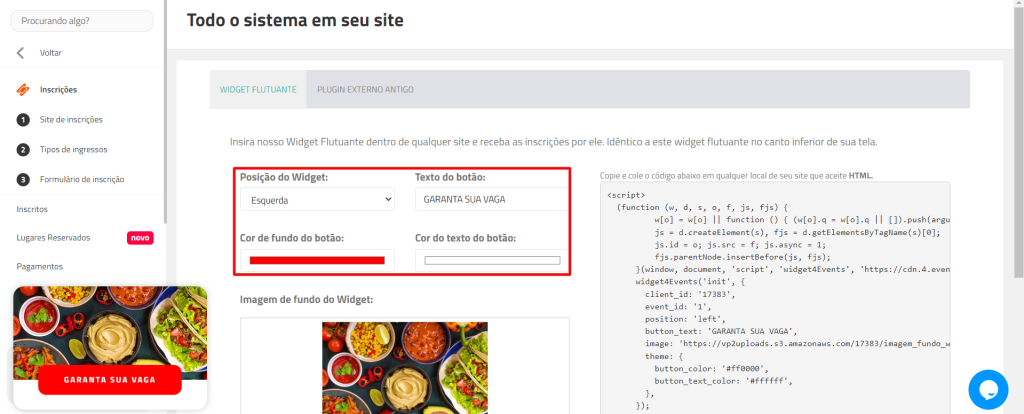
Na sequência, no início da página você já poderá configurar algumas das características informativas deste widget, como sua posição na página, o texto que será exibido no botão, sua cor e também a cor deste botão.

Mais abaixo você irá definir a imagem de fundo deste widget. Nossa recomendação é de que essa imagem siga as medidas de 1920x1000px em PNG ou JPEG. Para que haja um bom aproveitamento e boa resolução, considere também utilizar uma imagem que não possua elementos próximos as bordas para que não sejam ocultados.
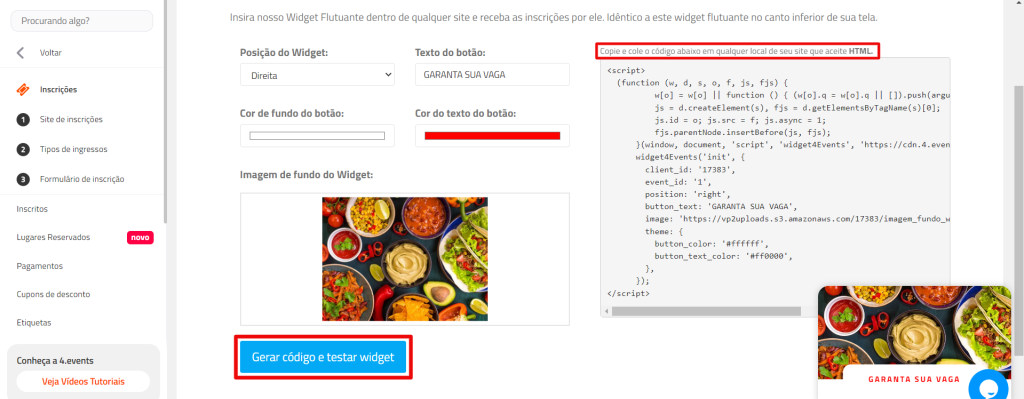
E após realizar todas as configurações necessárias, você deverá clicar em Gerar código e testar widget para que as configurações sejam aplicadas no widget de seu site da plataforma e no código HTML que será gerado para você, como no exemplo abaixo:

Lembrando que este código poderá ser utilizado por você em qualquer página para que seus participantes possam realizar a inscrição de seu evento através de qualquer site da internet, tudo o que você precisa fazer é copiá-lo e colá-lo na página de destino. Caso você não tenha conhecimento sobre HTML, verifique com sua equipe de TI, eles certamente saberão utilizá-lo 😉
E caso você deseje utilizar apenas a página de seu site, com o widget já aberto sem a necessidade de clicar no botão, temos uma dica para você! Basta adicionar ?autoopen no fim do link do site, como por exemplo:
O link de seu site é: https://lets.4.events/o-clone-CE e você divulgará como: https://lets.4.events/o-clone-CE?autoopen
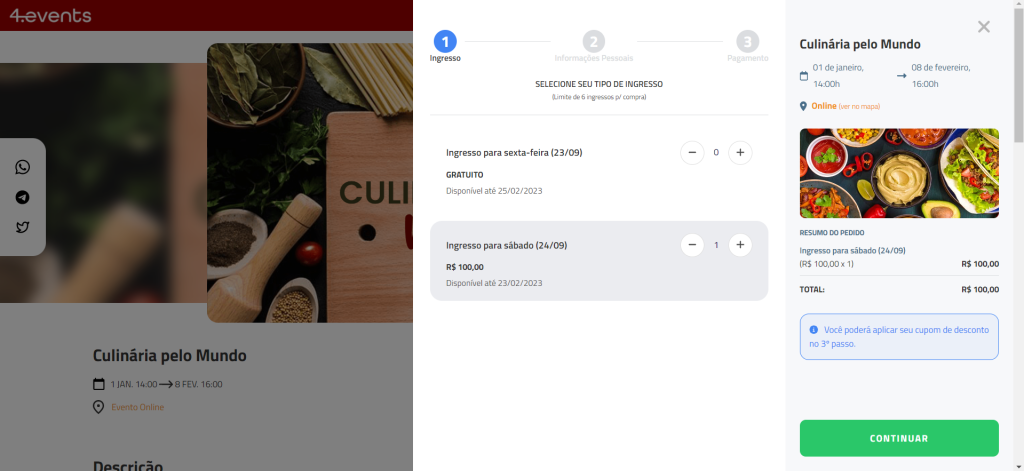
Prontinho! Agora você já sabe como configurar e utilizar seu widget, veja o exemplo abaixo do widget sendo utilizado em seu site:


Incrível não é mesmo? Qualquer dúvida, deixe um comentário ou nos acesse via chat.
Confira mais sobre nossas ferramentas em nossa Central de Ajuda como também em nosso site!