


Nos espaços da plataforma em que é permitida a personalização, alguns campos só permitem a inserção de imagens via edição de html. Nesse artigo, iremos te mostrar como fazer!
Primeiro, é necessário que você tenha o link da sua imagem. Sim! O link é o que você colocará para que ela abra normalmente. Caso como transformar uma imagem em link, recomendamos o uso de sites externos como esse: imgur.com/upload*
*nós não nos responsabilizamos por quaisquer problemas advindos de site de terceiros, as recomendações são feitas quanto à funcionalidade que o site oferece, mas sempre pedimos que o cliente pesquise quanto à veracidade deles
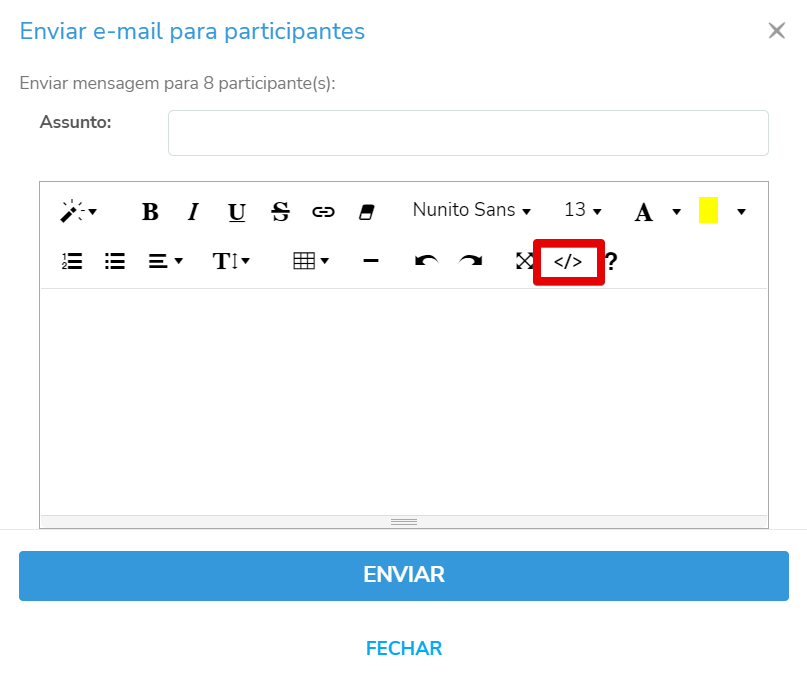
No editor que estiver, clique no símbolo </> que representa o html:

Após isso, o editor entrará em modo de edição html e você deverá colocar o seguinte código:
<img src="LINK DA SUA IMAGEM AQUI" style="width:100%"/>
Veja a explicação para os parâmetros dos elementos da imagem:
Aqui no código apresentado, o style width 100% falará ao navegador “ei, ajuste você mesmo o tamanho da imagem para ela ficar show de bola em qualquer tela, celular, computador, etc” 😄
Após inserir o código e substituir o texto LINK DA SUA IMAGEM AQUI pelo link que você conseguiu, estará pronto!
Você poderá clicar novamente no símbolo </> e verá a sua imagem inserida.
Qualquer dúvida, deixe um comentário ou nos acesse via chat 😉
Confira mais sobre nossas ferramentas em nossa Central de Ajuda como também em nosso site!